LWC- Donations
Donations
The Donations Lightning Web Component (LWC) in Experience Builder is purpose-built to enable association constituents to make a one-time donation to support the association’s cause. They also have the option to dedicate their contribution ‘in honor of’ or ‘in memory of’ someone.
You can also use the component to build a visually appealing Donations listing page to offer your constituents choices while contributing.
Configuration Options
Learn more about Experience Builder here.
From the components list, select the Donations component and drag it onto the site page.
On the page, click within the Donations component to bring up the Property editor.

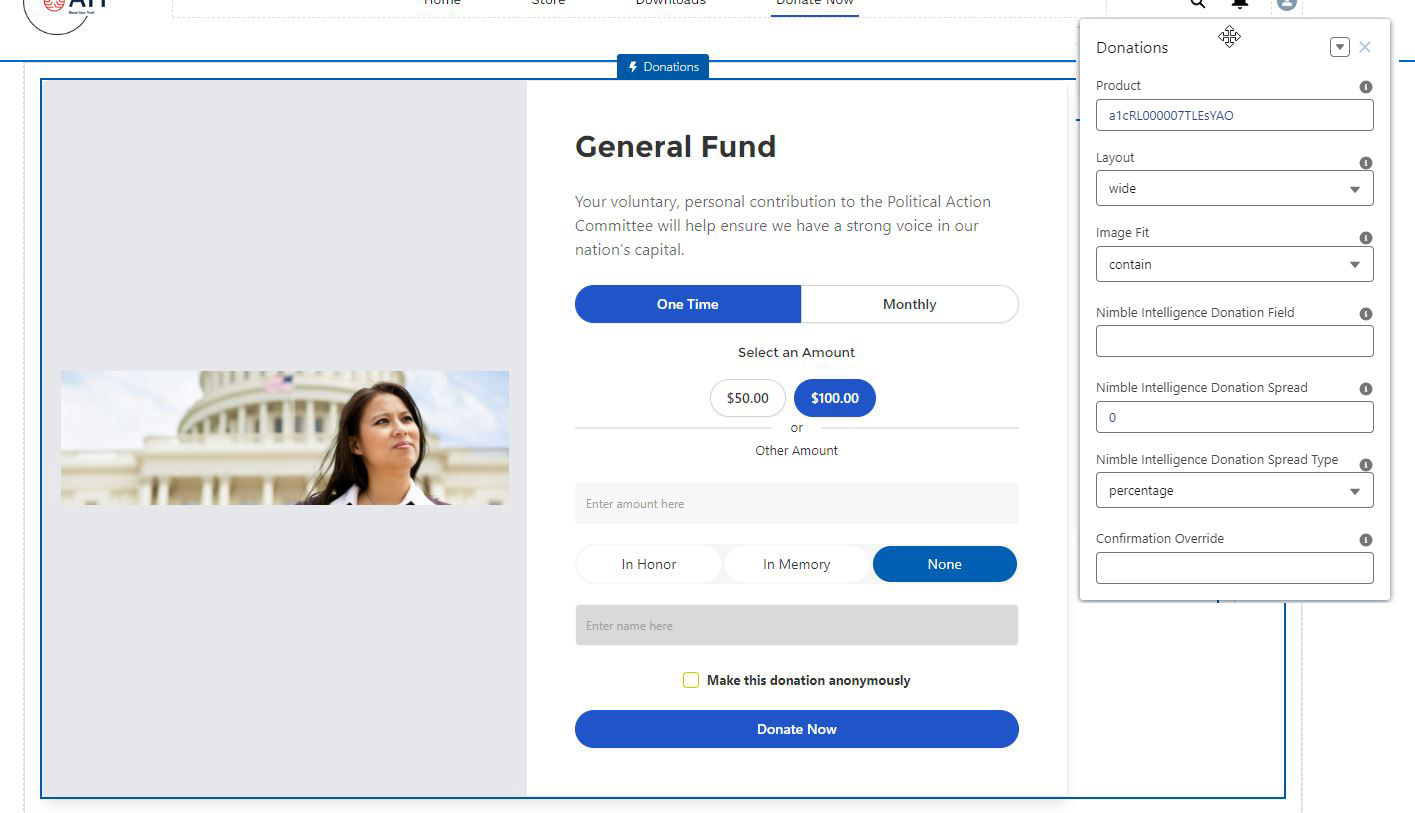
Figure 1. Donations LWC with configuration properties
Property | Details |
|---|---|
Product | Details of the specific product are to be displayed on the LWC. Enter one of the options below:
|
Layout | Select from one of the layout options below: Wide: Use this view when you want to display the details of a donation product utilizing the width of the page. Compact: Use this view when you want to display the details of a donation product in a vertical format. |
Image fit | Select from one of the options below to fit the image within the container:
|
| Nimble Predicted Donation Field | Used with the Nimble Predictions Donation Prediction solution. This is the API name of the field that contains the predicted donation value. |
| Nimble Predicted Donation Spread | Used with the Nimble Predictions Donation Prediction solution. This is the amount of spread to use to display the suggested amounts. A spread of 100 would display the Donation Prediction amount and 2 more values of (Predicted Amount +100) and (Predicted Amount -100) |
| Nimble Predicted Donation Type | Used with the Nimble Predictions Donation Prediction solution. This is the type of Spread to use.
|
| Confirmation Override | The API name of the Experience Builder page to invoke a custom logic after the donation submission. The custom logic will get invoked in place of displaying the order confirmation page. Ensure that the custom logic redirects the donor to the Order Confirmation page, as needed. |
Examples

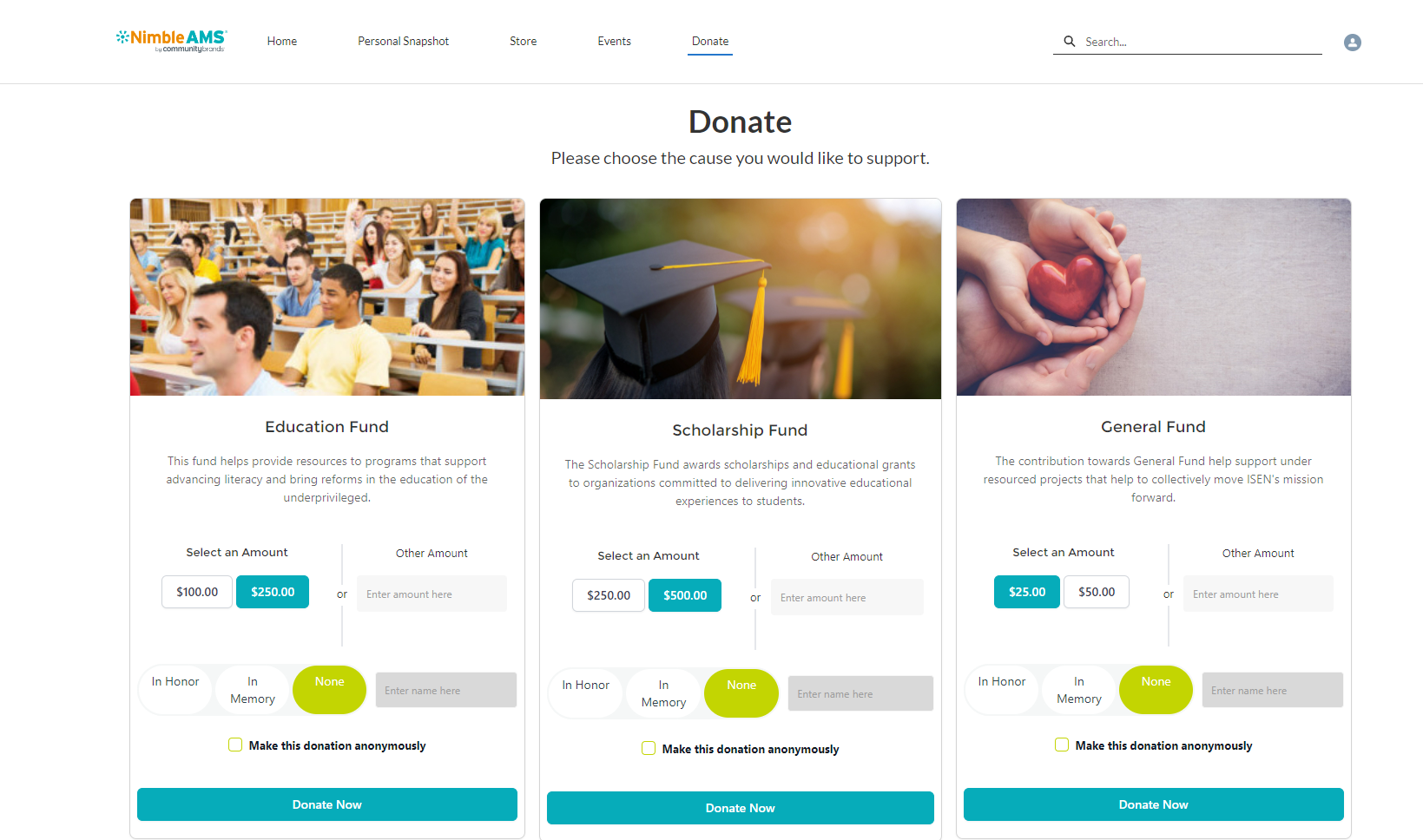
Figure 2. Donations page when Wide layout is used in the configuration

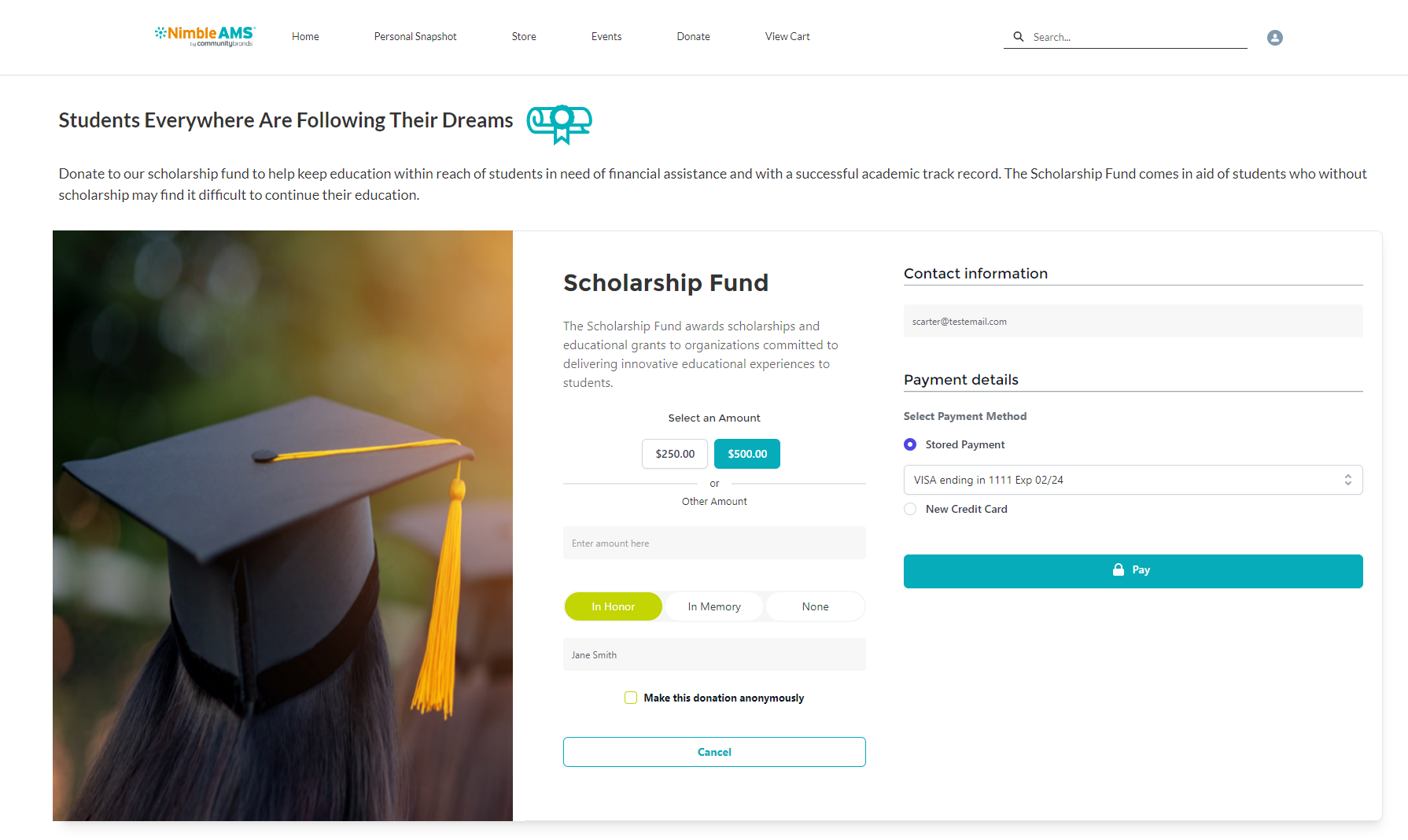
Figure 3. Donation page when Compact layout is used in the configuration
Use other LWCs from the Component list to create an impactful page for your constituents. For eg. use the ‘Rich Content Editor’ to add supporting information about the donation and the specific cause your constituents would be supporting. For detailed steps on how to access and use Experience Builder, visit Experience Builder Overview (salesforce.com)
