LWC- Product Item Details
Product Item Details
The Product Item Details Lightning Web Component (LWC):
- Displays the details of the product available for purchase
- Allows a member/constituent to select the quantity
- Allows the member/constituent to use Buy Now to quickly purchase the product and skip the shopping cart process
- Allows the member/constituent to add the product to their shopping cart first and then purchase all the products added as a single purchase
- Additionally, administrators can modify the behavior of the Add to Cart button to invoke a process, depending on the product, prior to adding it to the cart.
Configuration Options
From the components list, select the Product Item Details component and drag it onto the site page.
On the page, click on the Product Item Details component to bring up the Property editor.

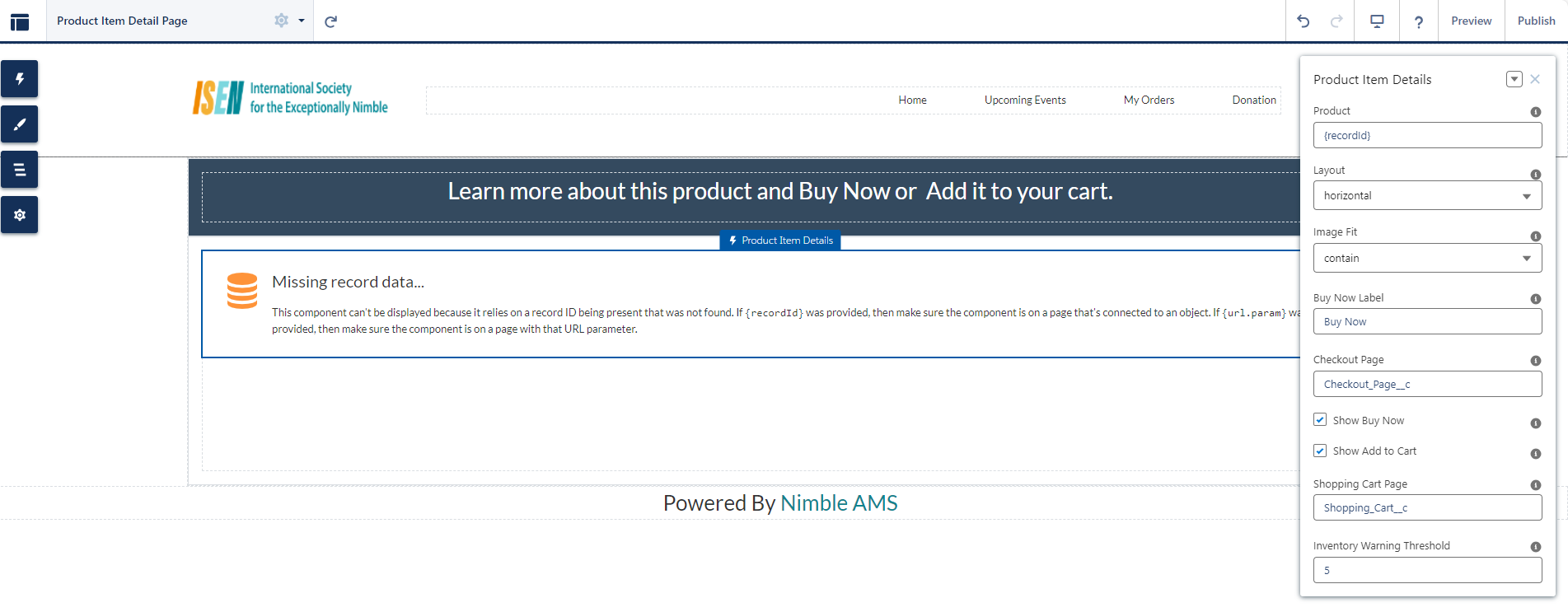
Figure 1. Product Item Details LWC with configuration properties
| Properties | Description |
|---|---|
| Product | This tells the LWC the specific product details to show. Use {recordId} for the current record, {url.<param>} (e.g. {url.id}) for a URL parameter or a Salesforce record ID |
| Layout | This enables you to choose a horizontal or vertical rendering of the product. |
| Image Fit | This tells the LWC how to fit the image within the container. |
| Call-to-action label | This allows you to specify how you want the name of the 'Buy Now' button to appear. |
| Checkout Page | This allows you to enter the API name of the Checkout page. |
| Show Buy Now | This allows you to show or hide the 'Buy Now' button on the LWC. |
| Show Add to Cart | This allows you to show or hide the 'Add to Cart' and 'Shopping Cart' buttons on the LWC. |
| Shopping Cart page | This allows you to enter the API name of the Shopping Cart page. |
| Inventory Warning Threshold | This allows you to enter the stock level at which a low-inventory alert appears. If a product inventory is being tracked and the For instance, if a staff member sets the Inventory Warning Threshold at 5 and the Inventory on Hand count for a specific product drops to 4, the message "Hurry, only 4 left in stock" will be displayed. The message displayed can be customized through Salesforce's Custom Labels. |
Example

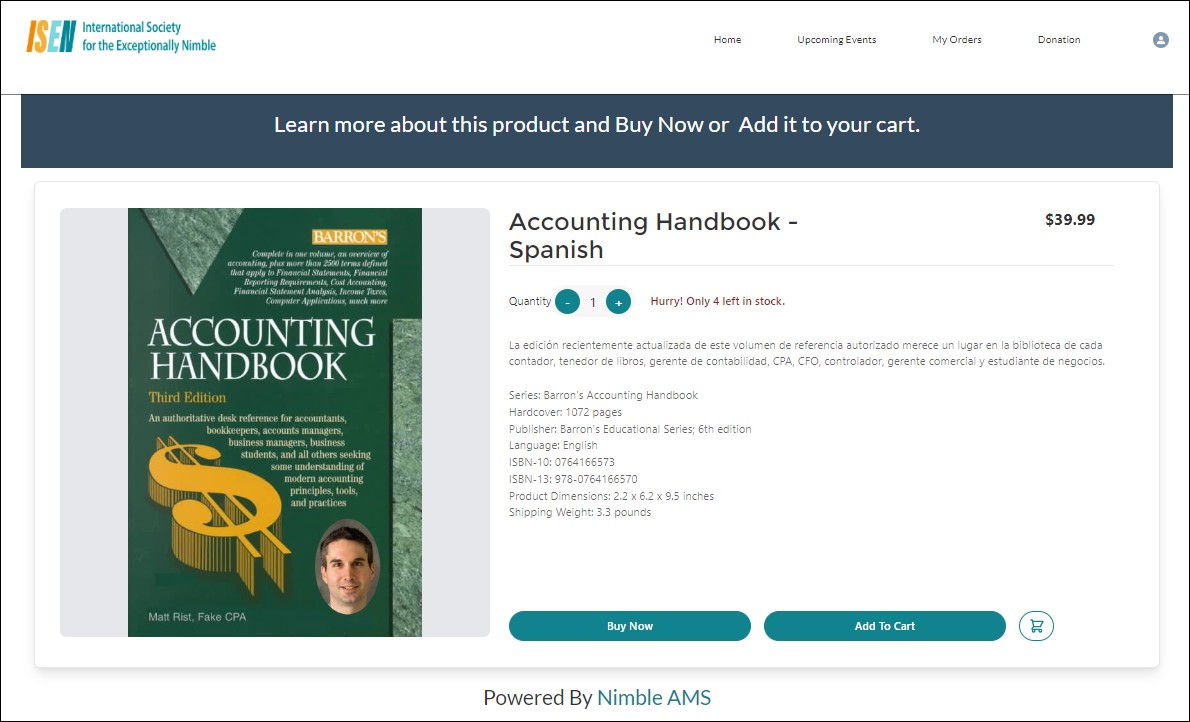
Figure 2. Products Item Details page showing a product in Experience Cloud Community Hub along with the Inventory Warning Threshold message
